将Hexo博客框架和Github Pages结合起来搭建博客是一种很不错的选择,但是如果仅仅搭建完毕是无法通过搜索引擎查询到的,因为搜索引擎不会去检索你的Github仓库,遇到这个问题怎么办呢?本文教你用Hexo在Github Pages上搭建的博客如何能被Google搜索到。
查看是否被收录
首先查看你的博客地址是否已经被Google收录,在Google的搜索栏中搜索:
site:http://xxxx.github.io |
其中http://xxxx.github.io为你的博客地址,如果出现如下结果,则意味着没有被收录:
如果搜索出你想要的结果,那么不用继续往下看了。
搜索资源提交
进入Google Web Master Search Console:

登录之后提交你的博客网址:

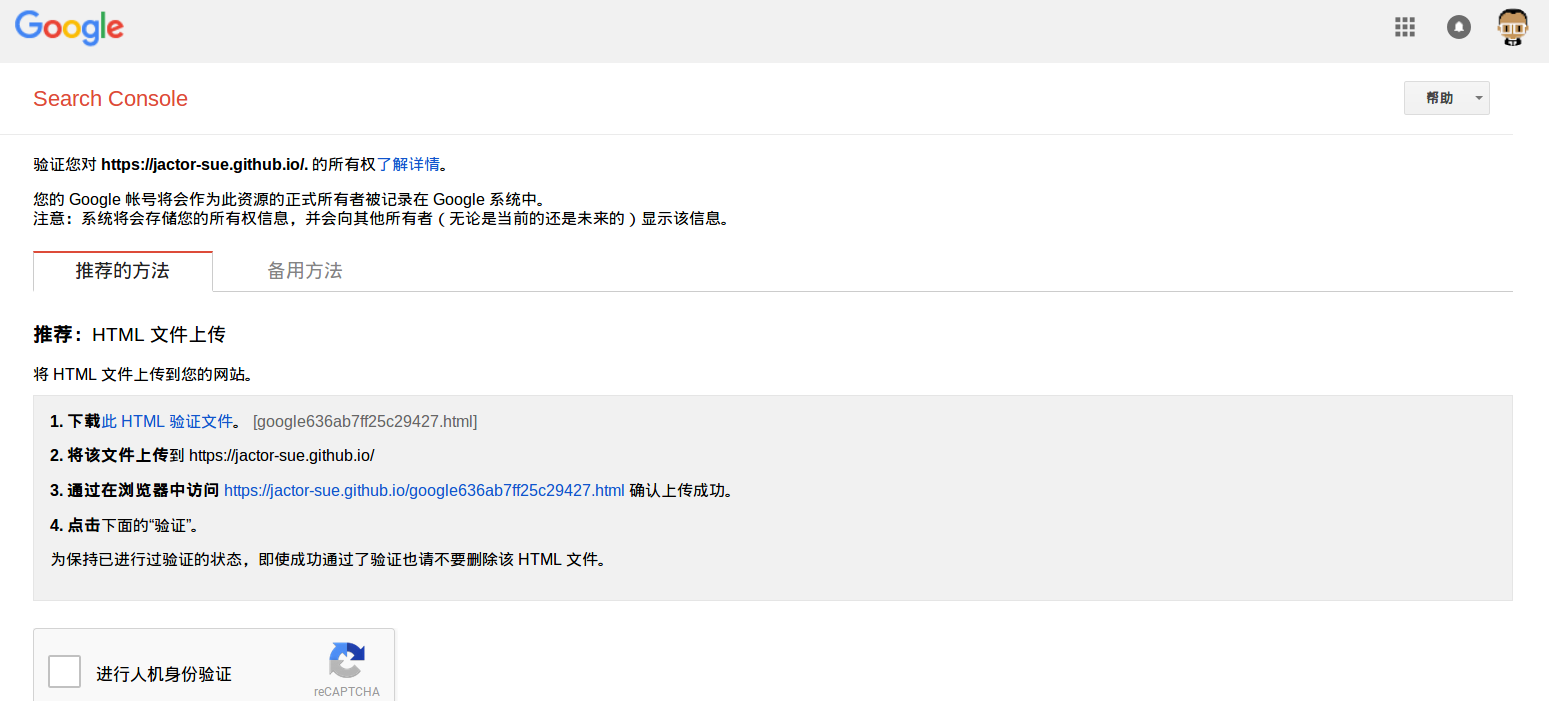
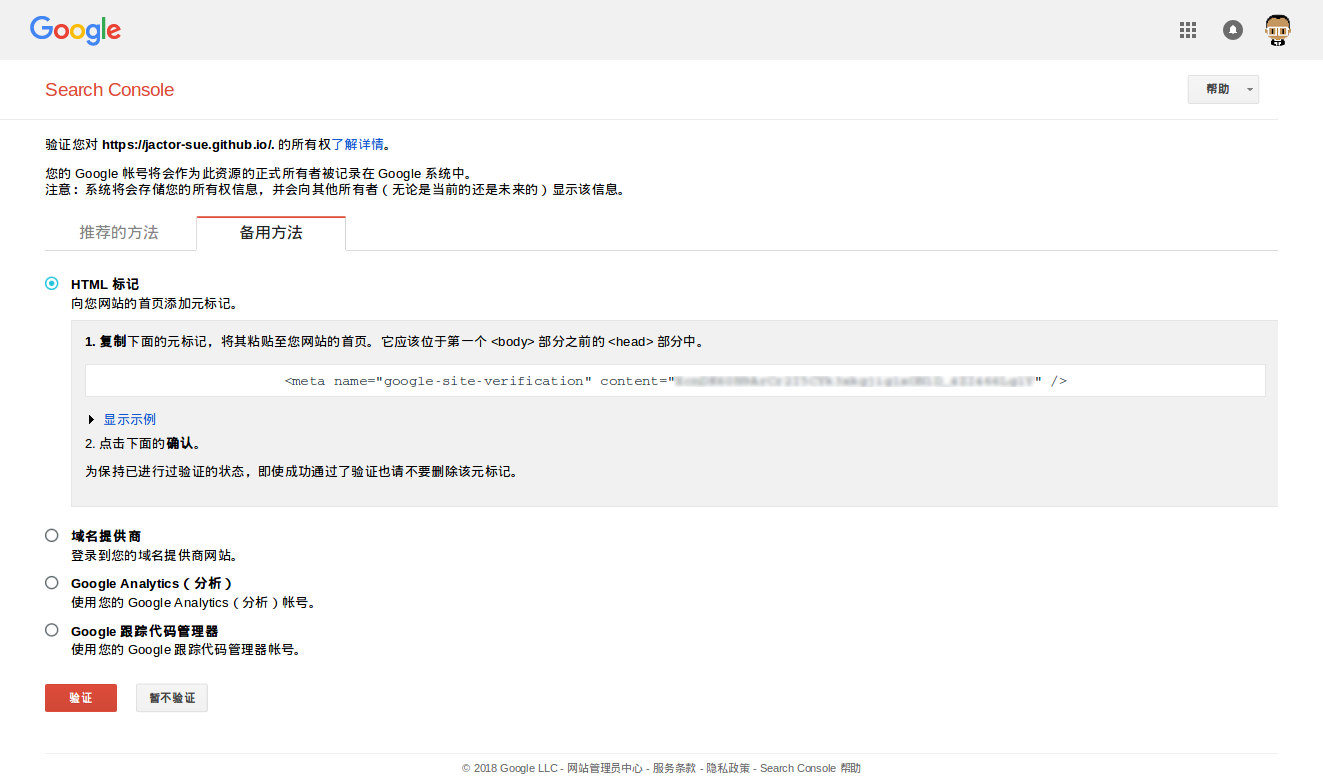
这里需要验证网站所有权,网站给我们提示了一个推荐验证方法是通过在你的网站上添加一个它提供的HTML文件来验证,这个不适用于使用Hexo搭建的博客,因为我们在新建、调试、更新博客的时候经常用到hexo clean命令来清楚public文件夹下的所有内容,这样就会将该HTML文件也一并清除,以至于失去验证。这里我们选用备用方法中的hTML标记方式来验证:

将Search Console给的meta标签的信息添加到主题的目录下head.swig文件中,这里使用的是Next主题,其他主题也是类似的,在Hexo/themes/next/layout/_partials/head/head.swig文件中原有meta标签后面添加刚才复制的meta标签。
这时点击验证是无法通过的,需要将你的修改后的Hexo博客更新并部署到Github Pages上之后才可以验证,
hexo d -g |
验证后会提示成功,点击”继续“,先不要关闭这个页面,后面还要用。
添加站点地图
站点地图(Site Map)是用来注明网站结构的文件,我们希望搜索引擎的爬虫了解我们的网站结构,以便于高效爬取内容,快速建立索引。
安装插件
首先为Hexo安装hexo-generator-sitemap和hexo-generator-baidu-sitemap插件,在Hexo博客目录下运行:
npm install hexo-generator-sitemap --save |
重新生成
配置Hexo的_config.yml文件,添加如下字段:
sitemap: |
然后重新生成博客文件,运行
hexo clean |
此时应该可以在public目录下看到sitemap.xml文件了。
添加/测试站点地图
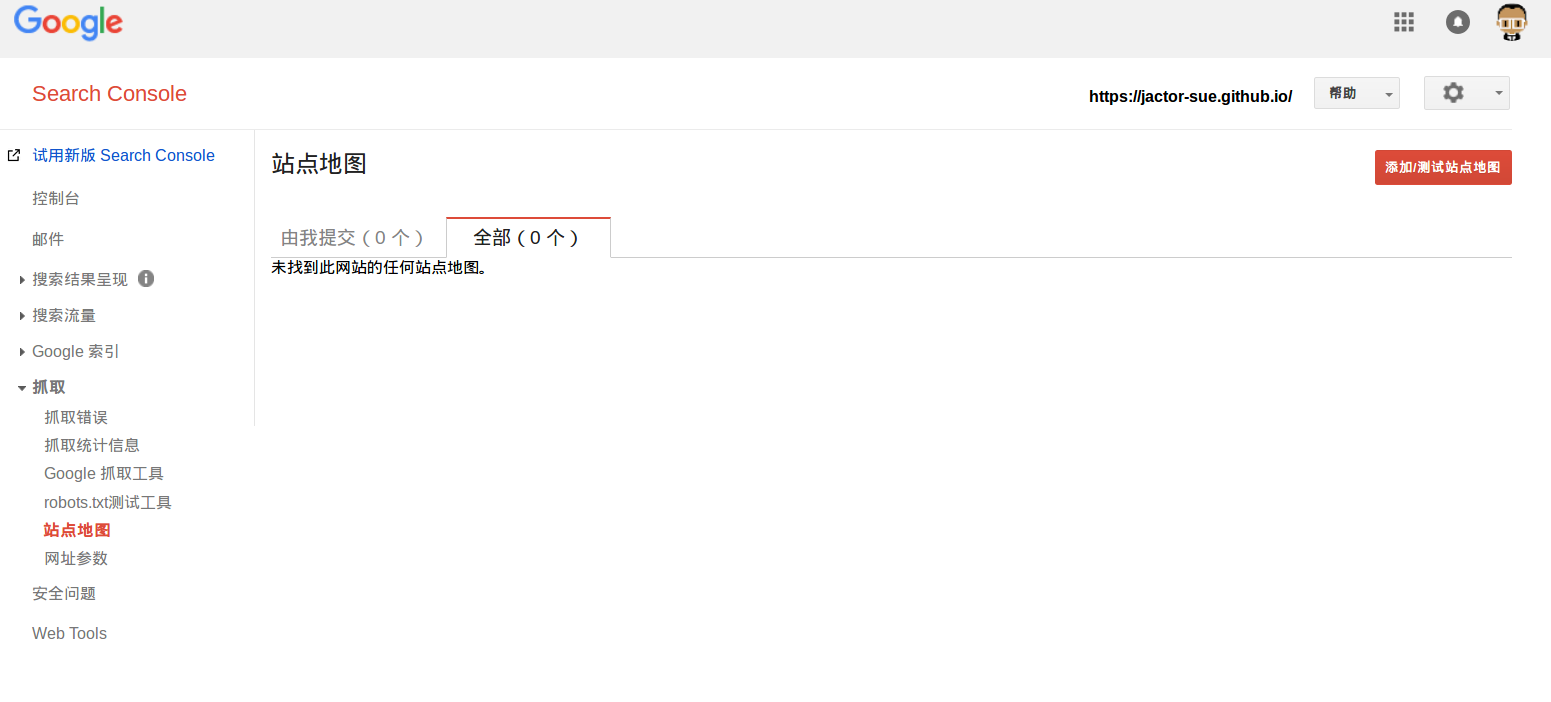
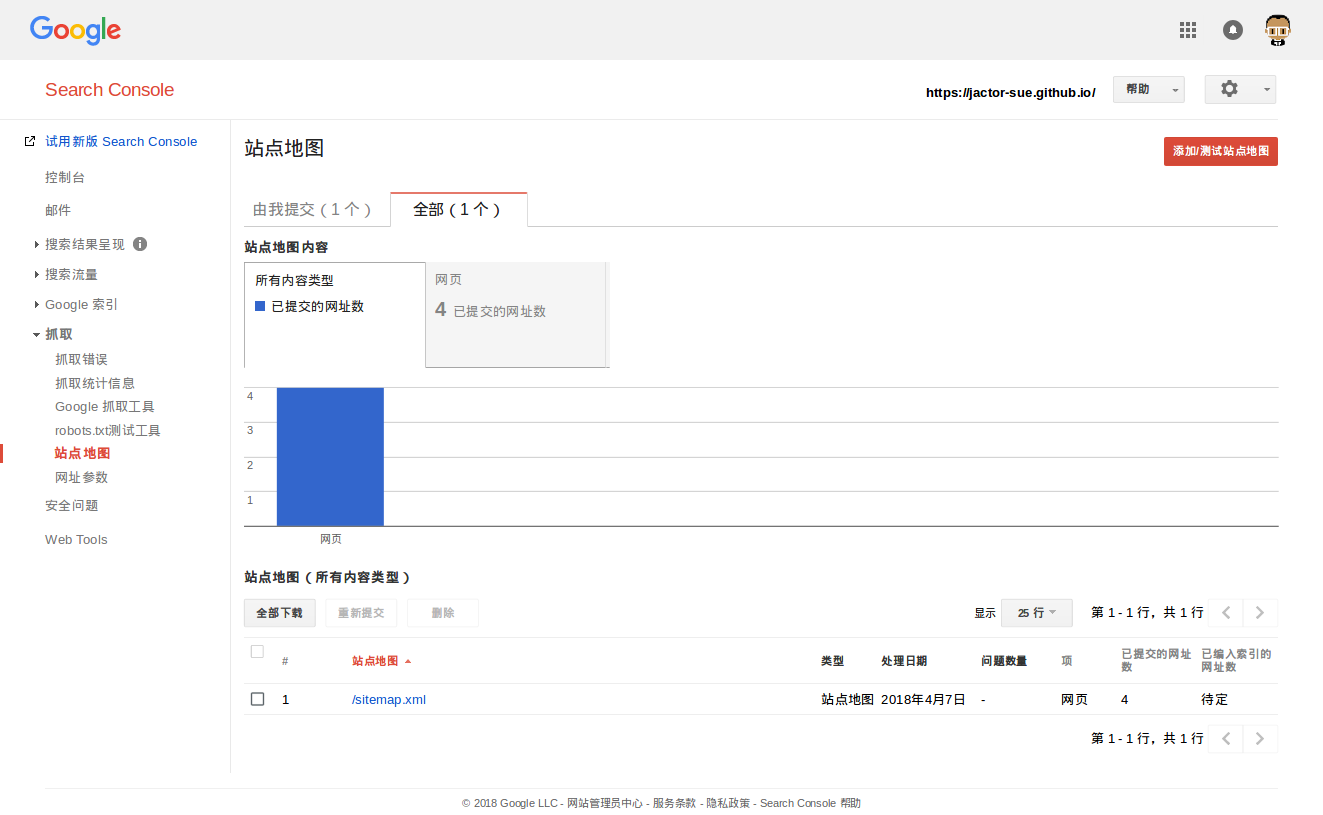
回到之前提交搜索资源的页面,在左边侧边栏“抓取”下找到“站点地图”:

点击“添加/测试站点地图”,将https://xxxx.github.io/sitemap.xml提交并刷新,就可以看到博客的网站结构了。

如果没有什么问题的话,到这里就结束了,但是现在用Google还不能立即查到博客的内容,要等到搜索引擎下一次更新检索时才会有显示。